Notionを使い続けているとページが増えていく
その管理はページ数が増えるにつれて難しくなってくる
よく使うページにはすぐにアクセスできるような作りにしておきたい
そんなときに使える方法を色々紹介して行きたい
ページの作成
Notionで新たにページを作成する方法は簡単でサイドバーを開いて「+」を押すだけ
始めたてはこの方法でページを作っていくことになるだろう
ただしすべてのページをこの方法で作成してしまうと確実にページ管理が面倒になってしまう
そこでNotionの特徴であるデータベースという機能を使うことになる
データベース機能についてここで話してしまうと長くなってしまうので別記事に任せたいと思う

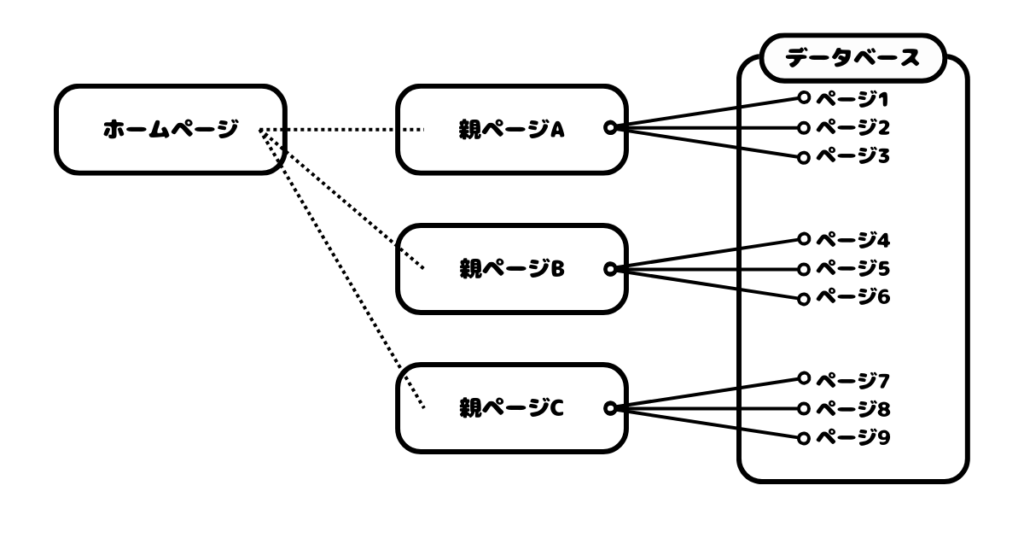
データベース内に大量のページができるわけだが、この大量のページをジャンルごとにアクセスしやすくする親ページというものを作って管理していく
言葉だと分かりにくいかもなので図解しておく

実際のページの中身の作成方法に関しては今後記事にする予定
作り出したホームページや親ページがこのままだとそれぞれ孤立してしまい使いにくい
ここからはページ同士を結びつける方法について紹介していく
サイドバー|純正機能
Notionには特定のページに移動しやすいようにする機能としてサイドバー機能が純正搭載されている
「≡」をタップすることで左側からサイドバーを呼び出せる
サイドバーから作り出したページはすでに表示されていることだと思う
ページをドラッグ&ドロップで並び替えできる
ページ内に存在するページをドラッグ&ドロップで登録することもできる
できない場合は「」→「並び替え」→「手動」になっているか確認する
登録済みのページをタップすることで実際のページに移動できる
ページ右上の「☆」を選択することでお気に入り登録をすることができる
登録したページはサイドバーの上部に表示される
「★」を選択することで登録を解除できる
マウスカーソルを左端にもっていくことでもサイドバーを確認できる
この方法だとドラッグ&ドロップによる並び替え・登録はできない
ページ間リンクの強化
今まで紹介してきた方法で特定のページへと移動しやすくなったはずだ
ここからは更にページ間の連携を強める方法を紹介していく
文字にリンクを埋め込むことができる
まずは移動先のページのリンクをコピーする
サイドバー上またはページ右上の「」→「リンクをコピー」
一応ページ上で「Ctrl+Alt+L」でリンクを取得できる(覚えられたものじゃないけど)
次に文字を選択した状態で「Ctrl+K」→先程のリンクをペーストして「Enter」
これにより文字をクリックすると設定したページに瞬時に移動できるようになる
最後に
もう十分有名なサービスとなってきているNotionではあるが、使い始めはこれって使いやすいのか?と疑問に思う人も少なくないのではと思う
スマホから始めていたら間違いなく僕もそう思っていたことだろうと容易に想像できる
Notionはパソコンでこそ真価を発揮するアプリとなっている
ぜひぜひ使ってみてその面白さを実感していていただけたらと思う